
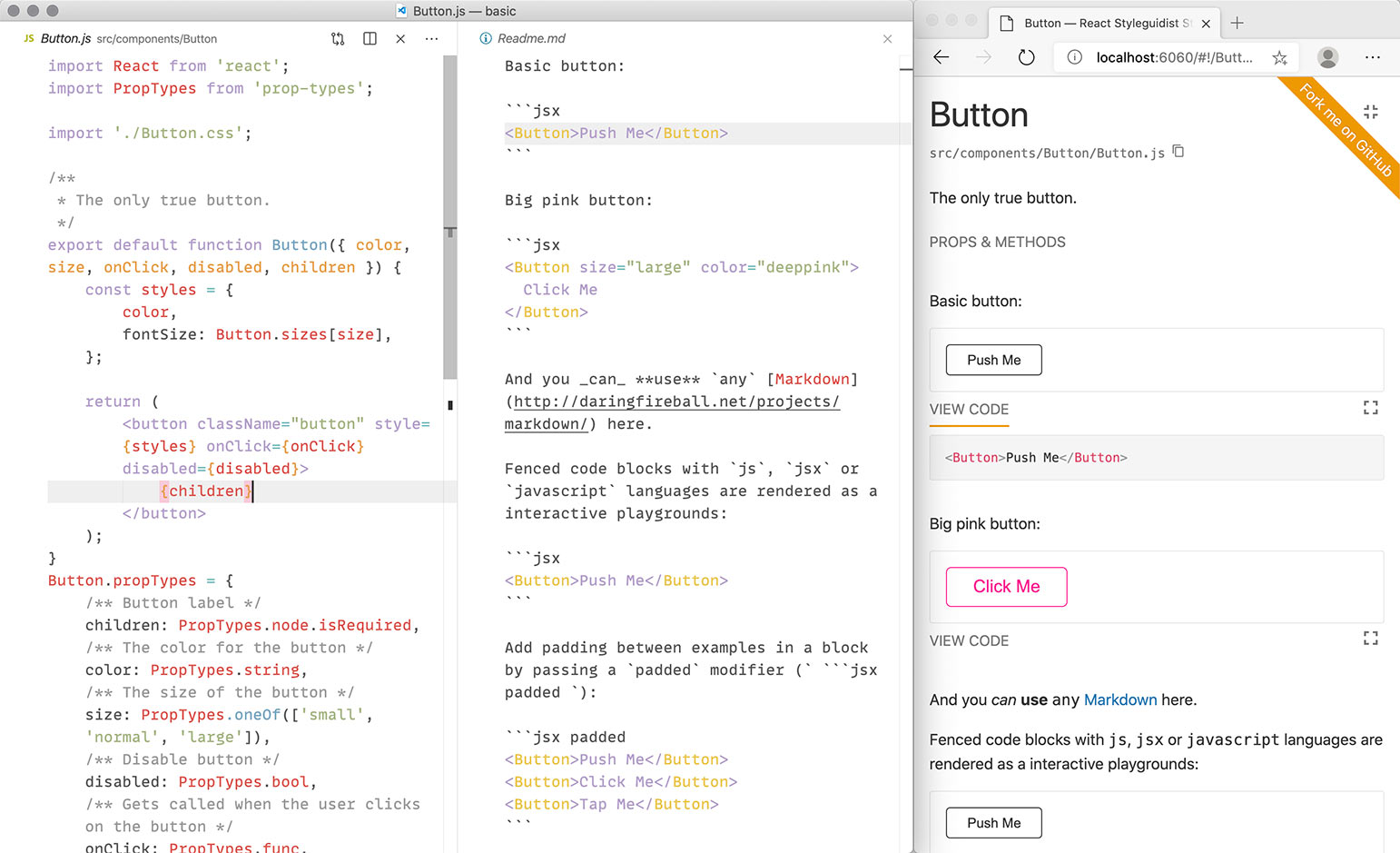
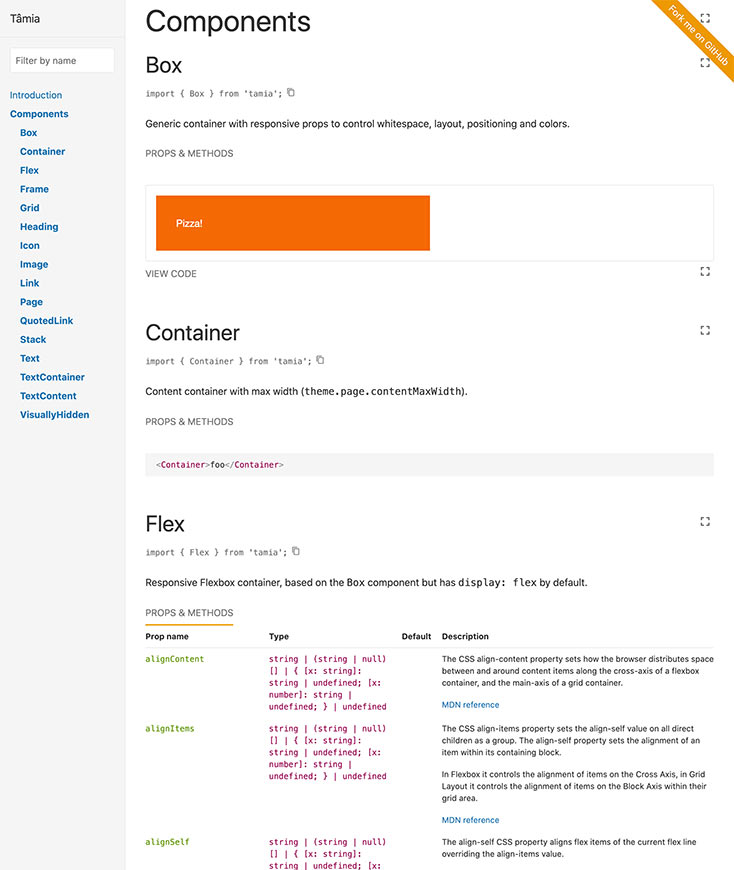
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

How can i extend theme to my components that have separate style file? · Issue #2147 · callstack/react-native-paper · GitHub