reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

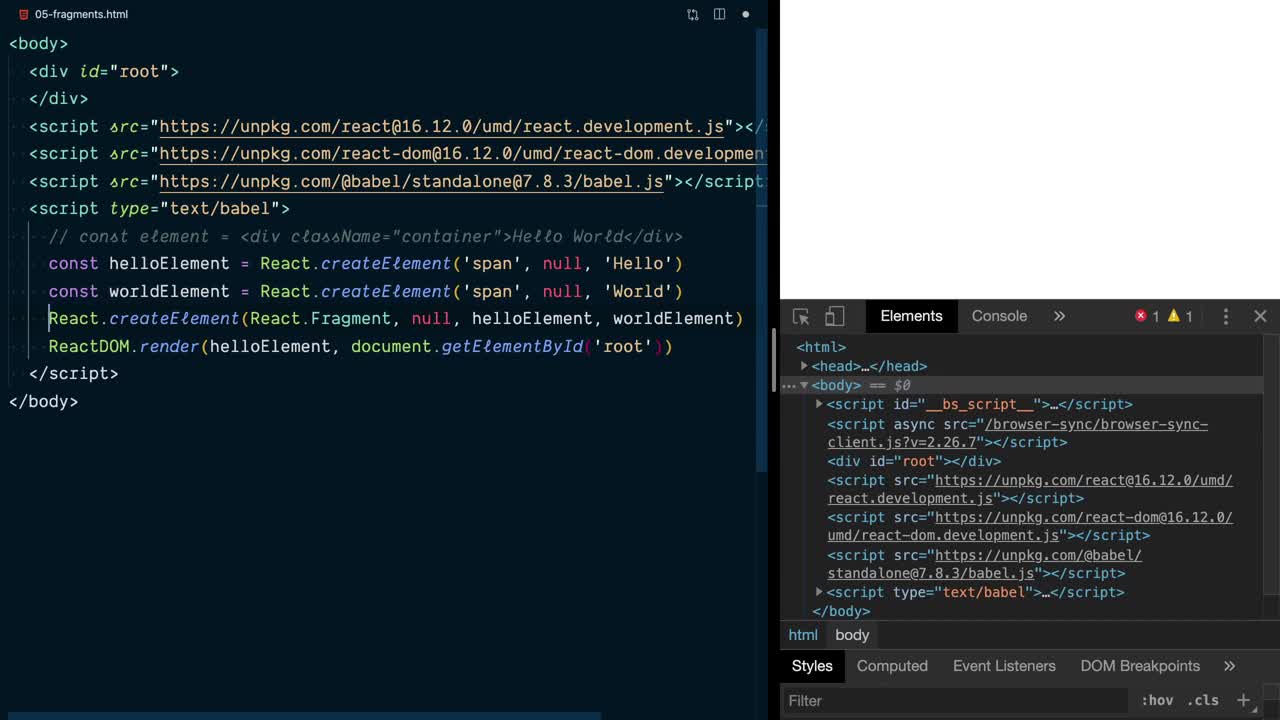
new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub

Using styled jsx tag in a React.Fragment breaks zeit/next's HMR · Issue #425 · vercel/styled-jsx · GitHub
new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub












![React 핵꿀팁]global style 적용하기 (styled-component) - YouTube React 핵꿀팁]global style 적용하기 (styled-component) - YouTube](https://i.ytimg.com/vi/pnABbcGAa3s/maxresdefault.jpg)