
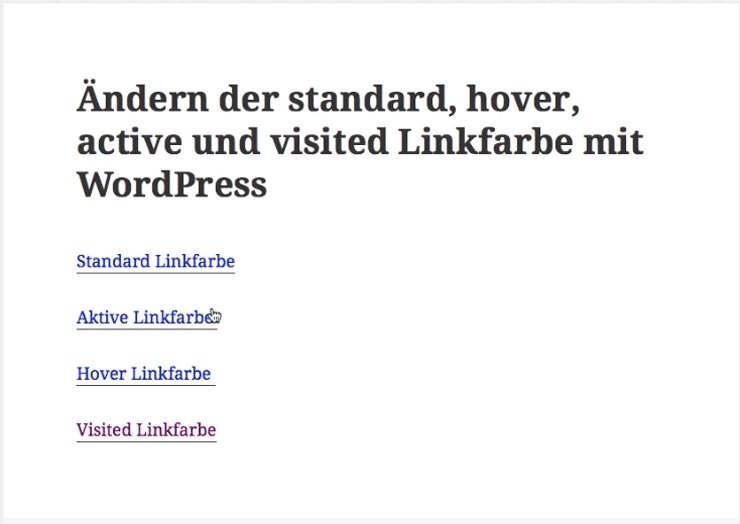
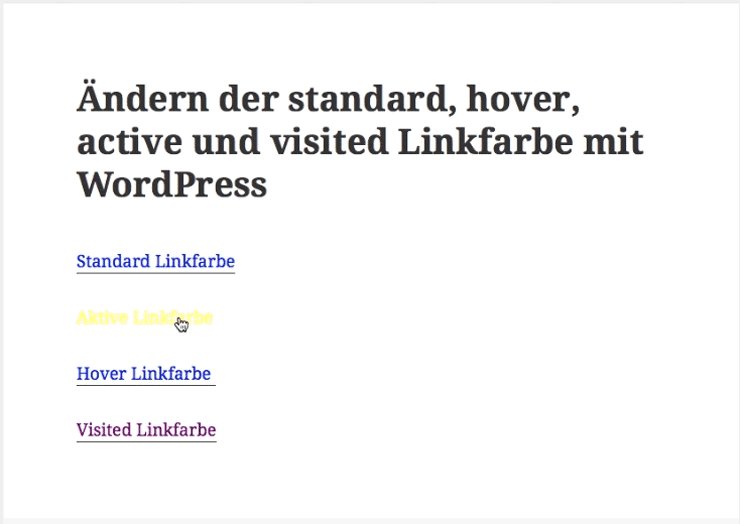
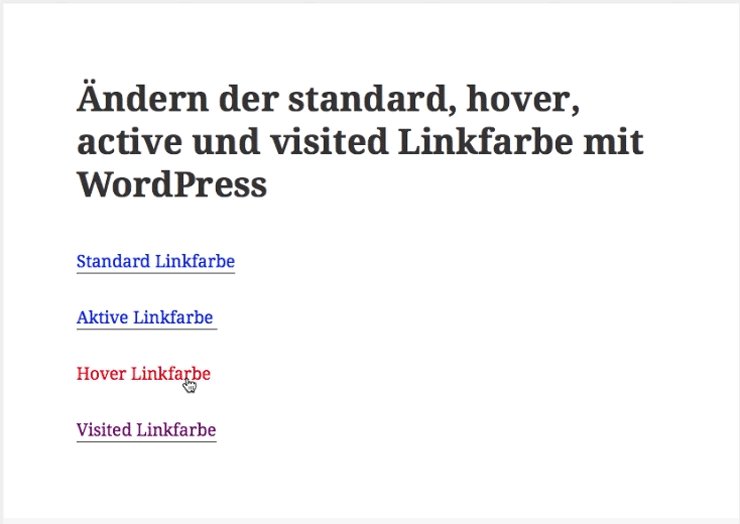
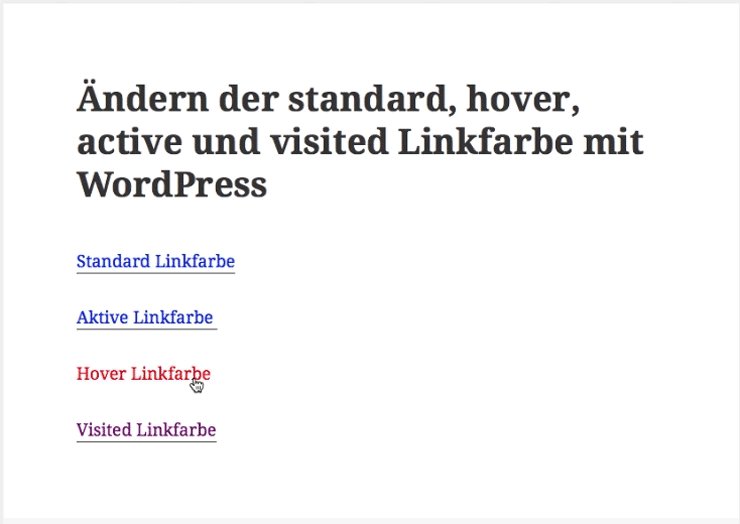
Change WordPress link color – standard, hover, active and visited for WP with CSS or Elementor | Adfreak

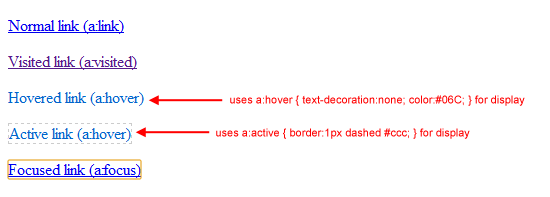
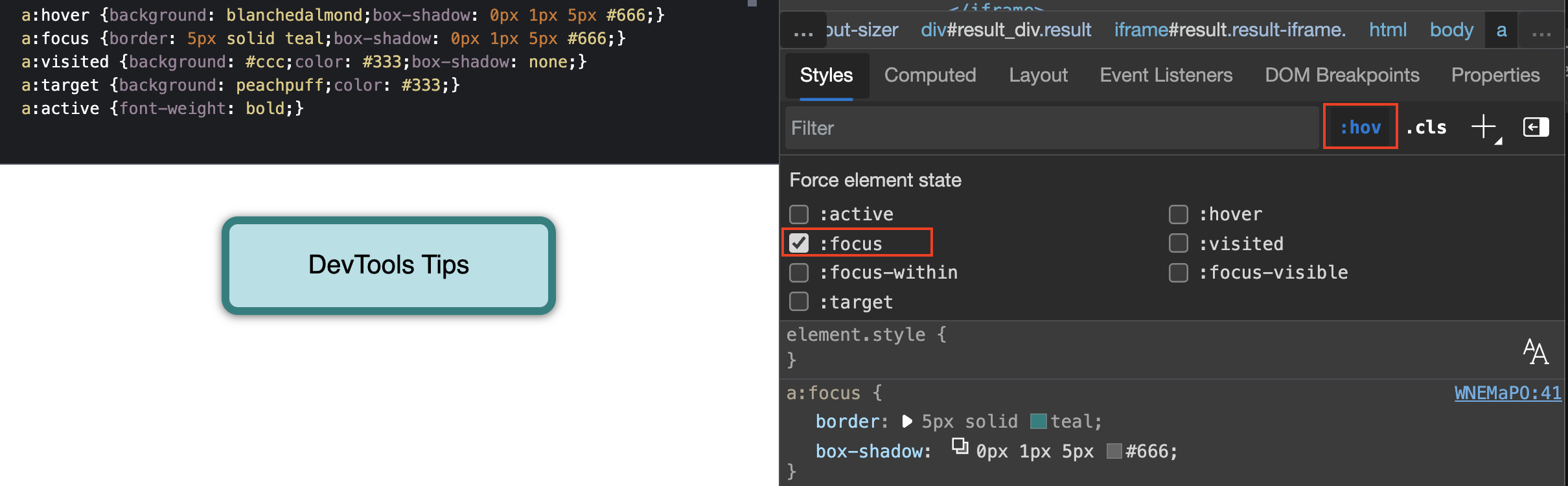
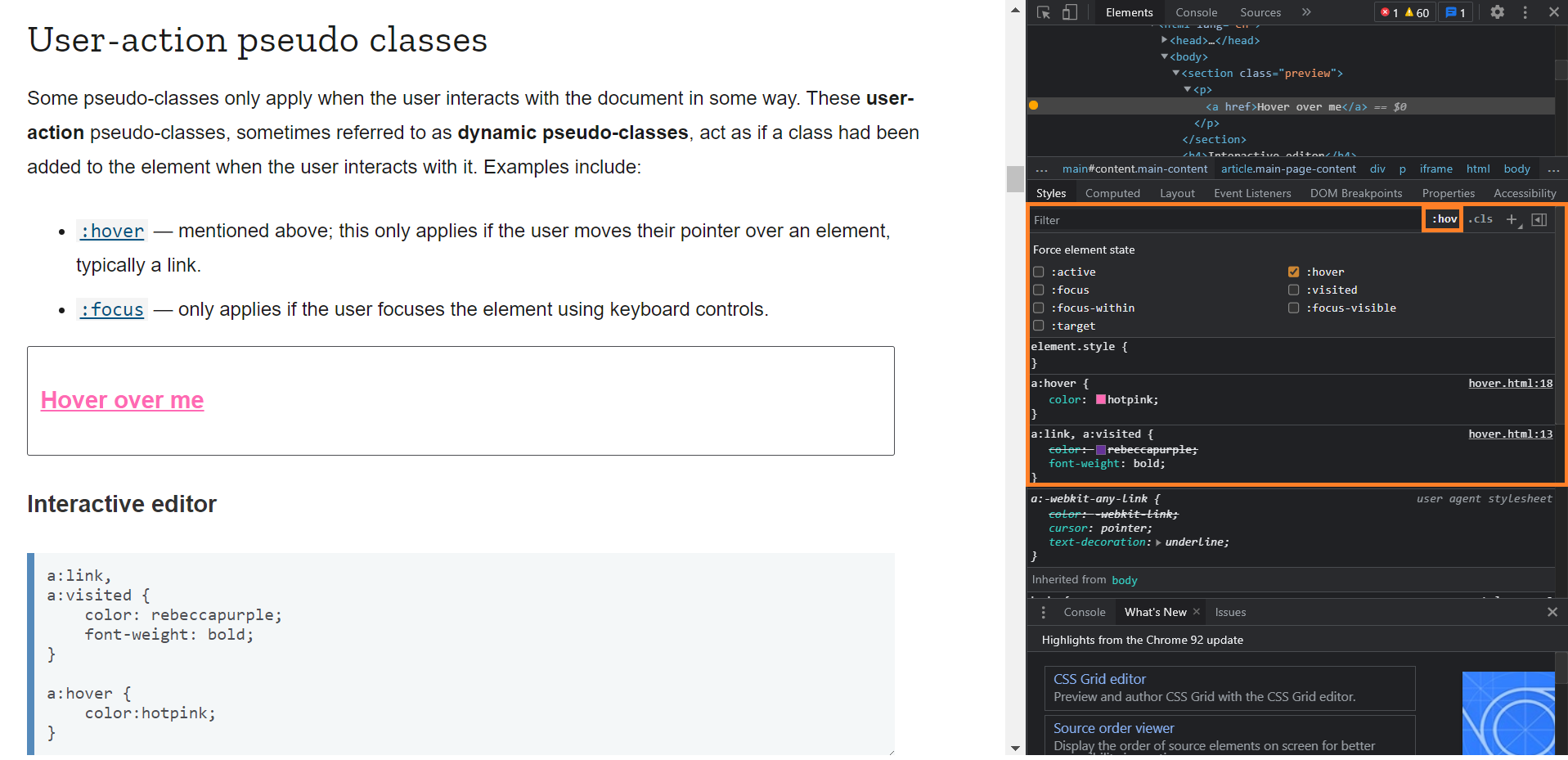
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann

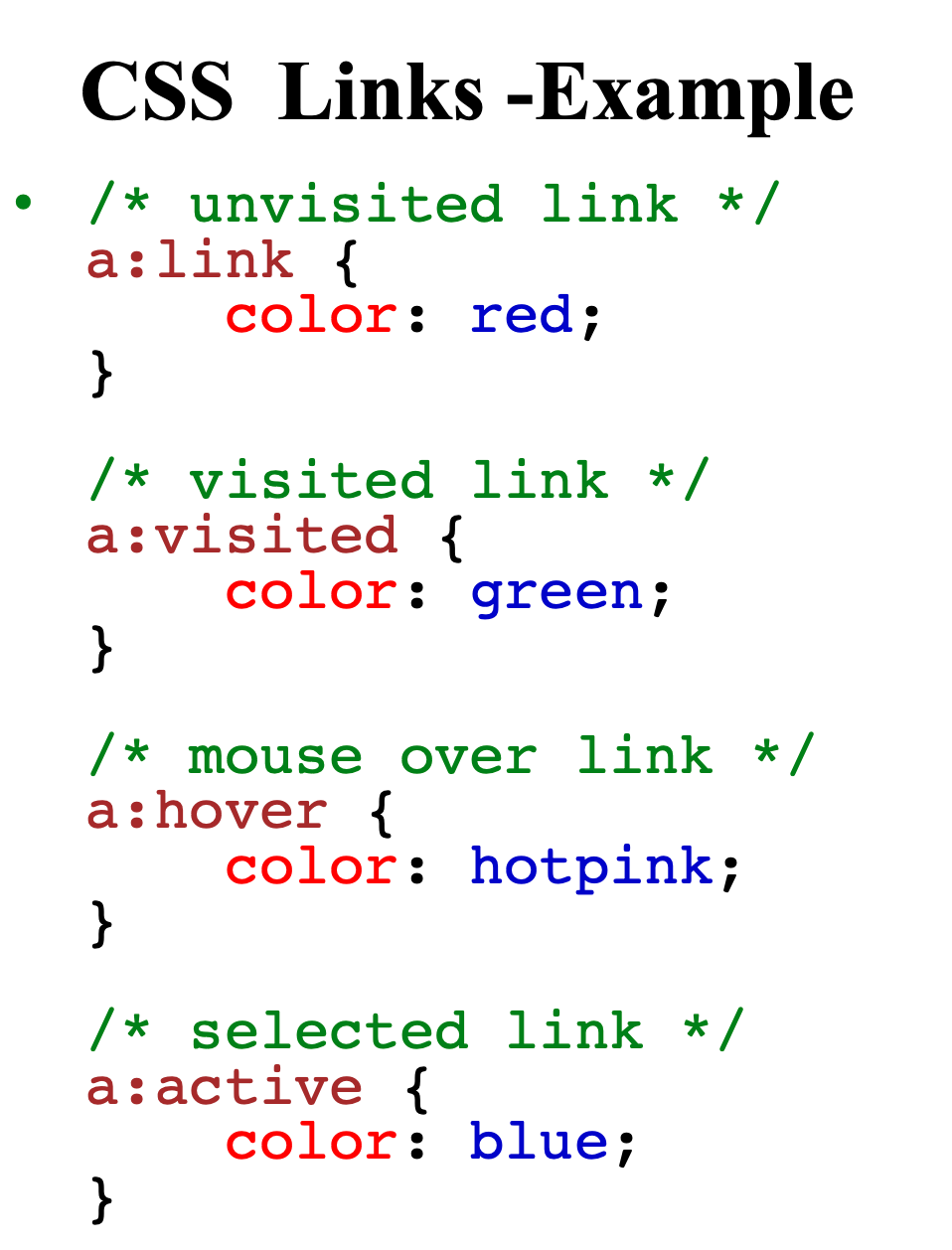
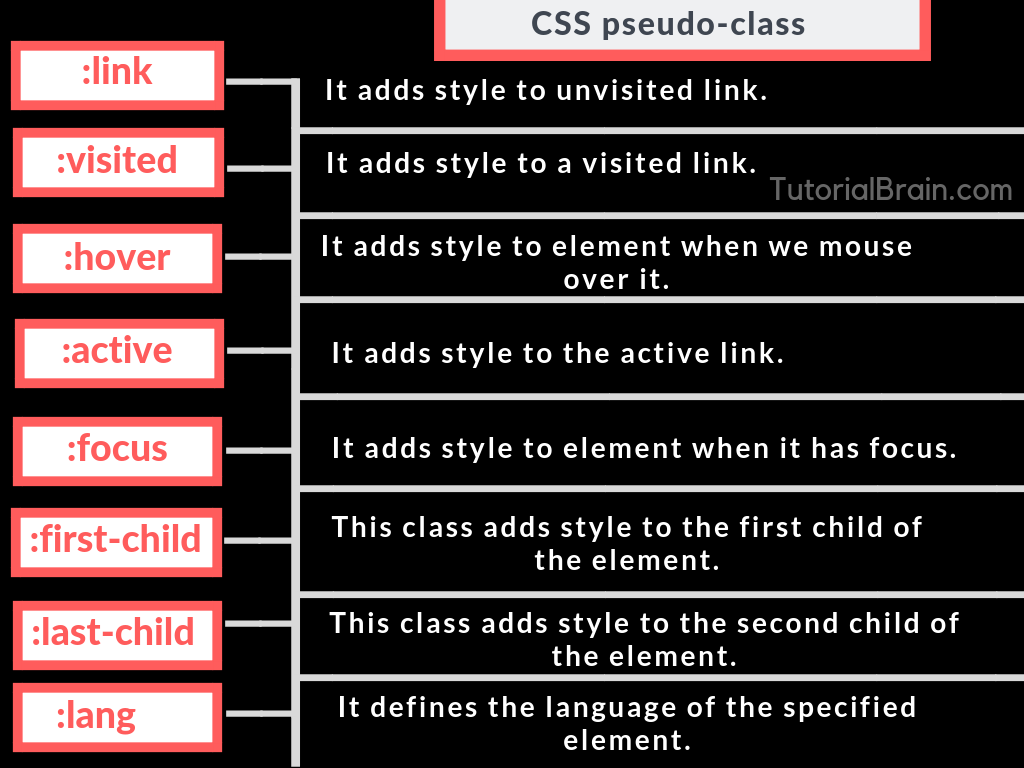
How To Style Links In HTML / CSS | :link, :visited, :hover,:active and :focus pseudo class selector - YouTube

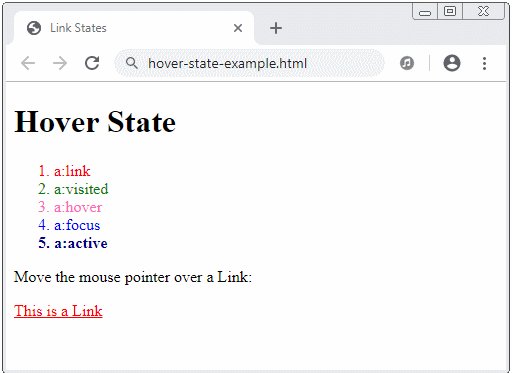
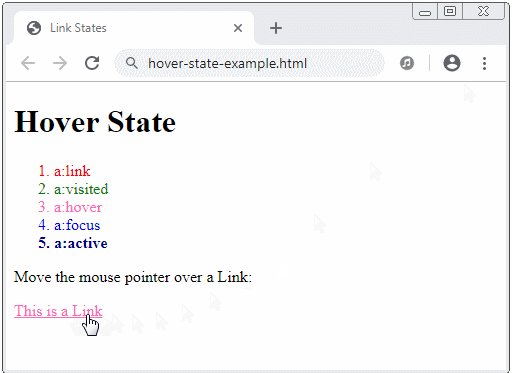
Debugging :active, :focus, :hover and :visited states in Chrome | Storm Consultancy - Your Digital Technology Agency












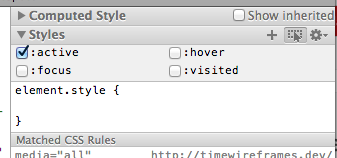
![Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum](http://i.imgur.com/aL934xR.png)